برنامه نویسی «فرانت اند» (Front End) یکی از محبوبترین و پرتقاضاترین حوزهها و انواع برنامه نویسی به حساب میآید. به دلیل درآمد مطلوب، تقاضای بالا در بازار کار و جذابیتهای آن، بسیاری از افراد میخواهند وارد این حوزه شوند. برای تبدیل شدن به توسعه دهنده یا همان برنامه نویس «فرانت اند» (Front End) موفق، نیاز است در مسیر یادگیری درستی قرار بگیریم. باید قدم به قدم جلو رفته و مراحل مختلفی را پشت سر بگذاریم. در این مطلب، به سراغ نقشه راه فرانت اند رفتهایم و اصول اولیهای را بررسی میکنیم که نیاز است فرا بگیریم. همچنین به معرفی فریمورکها و کتابخانههای ضروری، بررسی بازار کار این شاخه و مهارتهای مورد نیاز آن میپردازیم.
+ همچنین در ریسمونک بخوانید:
برنامه نویسی یا همان توسعه Front End که بسیار شبیه به «برنامه نویسی سمت کلاینت» است، شامل ایجاد «رابط کاربری» (User Interface | UI) یک وب سایت یا یک «برنامه کاربردی تحت وب» (وباپلیکیشن) است که در آن تعیین میشود هر قسمت از وب سایت چطور به نظر میرسد و چگونه کار میکند. UI شامل بخش بصری برنامه و تعاملات با کاربر است. هر چیزی که هنگام بازدید از یک وب سایت میتوان مشاهده کرد، شامل انواع دکمهها و سایر اجزای گرافیکی، رسانهها، متنها، فُرمها، انیمیشنها و غیره، همه به عنوان بخشی از فرانت اند توسعه داده میشوند. در ادامه این مطلب به بررسی ابزارها، فناوریها، فریمورکها و زبانهای برنامه نویسی میپردازیم که باید یاد بگیریم تا نقشه راه برنامه نویسی فرانت اند را پوشش دهیم.
برنامه نویسی یا توسعه فرانت اند چیست ؟
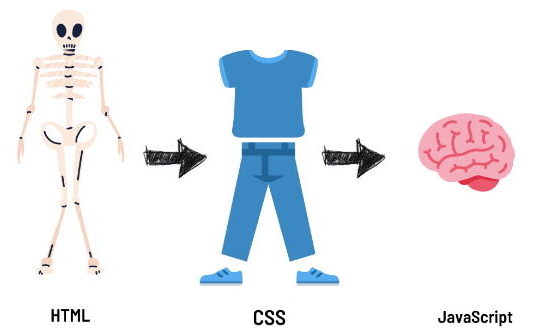
توسعه وب «فرانت اند» (Front End) که به عنوان «برنامه نویسی سمت کلاینت» (Client Side Programming) هم شناخته میشود، در واقع اقدامات و روشهایی است که برای ساخت برنامههای موبایل یا وب سایت با استفاده از CSS ،HTML و جاوا اسکریپت به کار گرفته میشوند تا کاربر بتواند اجزای رابط کاربری را ببیند و با آنها تعامل داشته باشد و ارتباط برقرار کند. ابزارها و فناوریهایی که برای توسعه فرانت اند یک وب سایت استفاده میشوند، دائما تغییر میکنند.
انبوه این ابزارها و فریمورکهای فرانت اند اغلب باعث سردرگمی مبتدیانی میشوند که قصد ورود به این حوزه را دارند، زیرا مطمئن نیستند دقیقا نیاز است چه چیزی را یاد بگیرند. کتابخانههای فراوانی برای استفاده وجود دارد که براساس نیاز وب سایت یا برنامه کاربردی میتوان از آنها کمک گرفت.

برنامه نویس یا توسعه دهنده فرانت اند کیست ؟
توسعه دهنده یا برنامه نویس فرانت اند نوعی مهندس نرم افزار است که روی توسعه فرانت اند کار میکند. آنها نه تنها مسئول توسعه رابط کاربری هستند، بلکه تعادل بین طراحی، عملکرد، سرعت و مقیاسپذیری را هم تضمین میکنند.
توسعه دهندگان فرانت اند اطمینان حاصل میکنند که وب سایت به درستی در همه مرورگرها (به صورت Cross Browser)، در همه سیستم عاملهای مختلف (یعنی به صورت Cross Platform) و حتی در صفحه نمایش دستگاههای مختلف مانند تلفن همراه، تبلت و کامپیوتر (به صورت Cross Device) بارگذاری شود.
اهداف برنامه نویسی فرانت اند کدامند؟
اهداف توسعه فرانت اند برای طراحی یک برنامه وب به گونهای است که تضمین میکند زمانی که کاربران، سایت یا برنامهای را باز میکنند، اطلاعات مربوطه را در قالبی ببینند که خواندن و کار کردن با آن آسان باشد و مشکلی برای درک ساختار و نحوه کار با وب سایت وجود نداشته باشند.
چالش های توسعه فرانت اند چه هستند؟
این فرایند میتواند چالش برانگیز باشد، زیرا کاربران از دستگاههایی با اندازههای مختلف صفحه نمایش و وضوح تصویر متفاوت استفاده میکنند. طراح مجبور میشود هنگام طراحی وب سایت چندین جنبه را در نظر بگیرد. آنها باید اطمینان حاصل کنند که سایت آنها در همه مرورگرها، سیستم عاملها و دستگاهها بیعیب و نقص نمایش داده میشود.
برای این کار نیاز به برنامهریزی دقیق از طرف برنامه نویس داریم. همچنین روشها و فناوریهای مورد استفاده برای ساخت فرانت اند به طور مداوم در حال پیشرفت هستند. بنابراین توسعه دهنده فرانت اند باید از بهروزرسانیهای مداوم فناوریهای مربوط به حوزه کاری خود مطلع و به تغییرات آنها آگاه باشد.
گستره کاری توسعه دهنده فرانت اند چگونه است؟
برنامه نویسی و توسعه فرانت اند در واقع به نوعی همان برنامه نویسی سمت کاربر به حساب میآید، البته تفاوتهایی بین این دو نوع برنامه نویسی وجود دارد. هدف، ارائه تجربه کاربری یکپارچه مبتنی بر وب به کاربران است که شامل تجزیه و تحلیل طرحها و کدها و دیباگ کردن برنامهها میشود. همه چیز در مورد مدیریت و بهبود چیزی است که کاربران ابتدا در مرورگرهای وب خود میبینند. به عبارت دیگر، برنامه نویس فرانت اند توابع و ویژگیهای یک وب سایت را طراحی میکند.
کار فرانت اند دولوپر توسعه و بهبود ظاهر و تجربه کاربری یک وب سایت از طریق برنامه نویسی طبق خواستههای صاحب محصول و طراحیهای دیزاینر است. از این رو، همیشه تقاضا برای استخدام برنامه نویسان فرانت اند بالا است. نقشها و مسئولیتهای فرانت اند دولوپر معمولا به شرح زیر هستند.
- ساخت صفحات وب کاربرپسند با استفاده از زبانهای CSS ،HTML و جاوا اسکریپت و همچنین فریمورکهای فرانت اند
- بهینهسازی برنامهها برای ارائه حداکثر مقیاسپذیری و سرعت
- طراحی و ایجاد نمونههای آزمایشی برای وب سایتها و برنامهها
- ساخت نمونههای اولیه برای تضمین تجربه کاربری عالی
- پیروی از اصول و روشهای پایه SEO برای بهبود کیفیت و کمیت ترافیک وب سایت
- اطمینان از اینکه تصاویر برنامه وب واضح و از نظر زیباییشناسی دلپذیر هستند.
- ساخت کدهایی که قابل استفاده مجدد باشند تا باعث دستیابی به انعطافپذیری بیشتر شود.
- همکاری و هماهنگی با توسعهدهندگان Back End و سهامداران
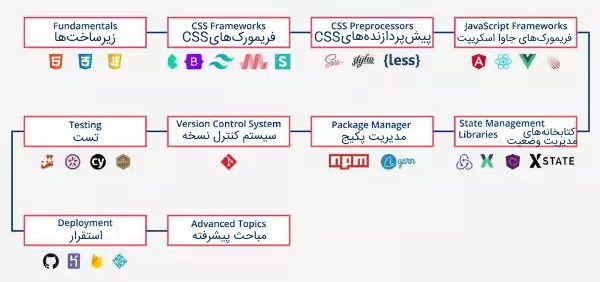
نقشه راه برنامه نویسی فرانت اند
حال به نقشه راه فرانت اند نگاهی میاندازیم و به این مسئله میپردازیم که بهترین مهارتهایی که برای تبدیل شدن به یک توسعه دهنده فرانت اند نیاز داریم، کدام مهارتها هستند.
شاید در نگاه اول این مسیر کمی طولانی به نظر برسد، اما با شروع یادگیری مهارتهای برنامه نویسی مورد نیاز و تمرین کد نویسی با پروژههای مبتدی، علاقهمندی شما به ادامه دادن بیشتر میشود و هر بار تلاش بیشتری برای درک مفاهیم و اصول کدنویسی و راههایی برای پیشرفت در برنامه نویسی انجام خواهید داد.

یادگیری اصول اولیه – زبان های CSS ،HTML و جاوا اسکریپت
در ابتدای نقشه راه فرانت اند و در شروع کار، زبان های برنامه نویسی CSS ،HTML و جاوا اسکریپت مهارتهای اساسی و پایه به حساب میآیند. پس بهتر است با این ۳ زبان به طور کامل آشنا شویم و با آنها ارتباط برقرار کنیم، زیرا این اولین گام در مقدمات نقشه راه برنامه نویس فرانت اند شدن است. در حالی که HTML و CSS را میتوان به راحتی یاد گرفت، اما جاوا اسکریپت کمی چالش برانگیزتر است، به خصوص برای فردی که تجربه برنامه نویسی قبلی نداشته باشد.
ولی نگران یادگیری آن نباشید، برنامه نویسی علاوه بر چالشها و سختیهایی که دارد، بسیار شیرین و لذت بخش است. هنگامی که میبینیم با چند خط کدی که مینویسیم، میتوانیم هر آن چه که در ذهن داریم را خلق کنیم و براساس نیاز و علاقه، برنامهای جدید تولید میشود، حس مثبت و خوشحال کنندهای به ما دست خواهد داد.
یادگیری فریمورک های CSS در نقشه راه فرانت اند
هنگامی که از یادگیری اصول اولیه CSS ،HTML و جاوا اسکریپت آسوده خاطر شدیم، زمان رفتن به مرحله بعدی در نقشه راه فرانت اند ، یعنی یادگیری فریمورکهای CSS است. این فریمورکها روند توسعه را سرعت میبخشد. یکی از چالشهایی که توسعه دهندگان فرانت اند با آن مواجه میشوند، حفظ ثبات یکنواختی استایل در وب سایتها است.
برخی از فریمورکهای رایج CSS که توسعه یک وب سایت ثابت را آسانتر میکنند در ادامه فهرست شدهاند.
- بوت استرپ (Bootstrap)
- «متریالایز» (Materialize)
- Tailwind
- Semantic UI
- Bulma
- سایر موارد
این فریمورکها از تعدادی زیادی استایلهای آماده CSS تشکیل شدهاند که به آنها «استایل شیت» (Stylesheet) میگویند. به برنامهنویسان اجازه صرفهجویی در زمانشان هنگام طراحی یک وب سایت را میدهد. این استایلهای آماده بسیار کاربرپسند و از نظر بصری جذاب هستند، و دارای کلاسهای ساخته شده داخلی برای عناصر رایج وب مانند Navbars ،Headers ،Footers، منوها و غیره هستند.
یادگیری پیش پردازنده های CSS در نقشه راه فرانت اند
فایلهای CSS میتوانند به سرعت حجیم شوند و نگهداری آنها دشوار باشد. علاوه بر این، CSS از برخی از ویژگیهای کاربردی برنامه نویسی مانند متغیرها و توابع پشتیبانی نمیکند. به همین خاطر، ما از پیشپردازندههای CSS استفاده میکنیم که زبانهای اسکریپتی هستند و قابلیتهای پیشفرض CSS را توسعه میدهند. کد CSS، کامپایل شده و خروجی آن، یک فایل CSS معمولی خواهد بود.
به کمک پیشپردازندههای CSS میتوانیم از منطق فایلهای اسکریپتی خود مانند متغیرها، توابع، mixinها، وراثت، وراثتهای تو در تو و محاسبات ریاضی استفاده کنیم. این امر، فرایندهای تکراری در کدها را خودکارسازی کرده و تعداد باگها را کاهش خواهد داد و در نتیجه کدهایی با قابلیت قابل استفاده مجدد را ایجاد میکند. SASS /SCSS ،Stylus و Less از پیش پردازندههای محبوب CSS هستند.
یادگیری فریمورک های مختلف جاوا اسکریپت
یک فریمورک جاوا اسکریپت، مجموعهای از کدهای از پیش توسعه داده شده است که برای پشتیبانی از ویژگیها و مزایایی فراتر از تنها جاوا اسکریپت ساده استفاده میشود.
از آنجا که این فریمورکها در بستر جاوا اسکریپت ساخته شدهاند، میتوان به تمام ویژگیهای یک فریمورک با جاوا اسکریپت ساده نیز دست یافت. با این حال، این فریمورکها بدون نیاز به توسعه کدها از صفر، قابلیتهای پیشرفتهای را ارائه میدهند.
به همین دلیل، توسعه دهندگان فرانت اند معمولاً از یک فریمورک مبتنی بر جاوا اسکریپت ساده استفاده میکنند. Angular ،React ،Vue.js ،Meteor برخی از فریمورکهای محبوب جاوا اسکریپت برای توسعه فرانت اند هستند. همچنین میتوان موقعیتهای شغلی به خصوصی را برای فریمورکهای React ،Angular یا Vue.js یافت.
یادگیری کتابخانه های مدیریت حالت
در کنار هر فریمورک جاوا اسکریپت، توصیه میشود کتابخانههای مدیریت حالت مانند Redux ،VueX ،NgRX ،XState و سایر موارد را یاد بگیریم. برخی از این کتابخانهها فقط با فریمورکهای خاص قابل استفاده هستند. به عنوان مثال، NgRX کتابخانه مبتنی بر ریداکس است که به طور خاص برای برنامههای مبتنی بر Angular ساخته شده است.
برنامههای وب تعاملی، با پاسخ به «رویدادها» (Event) کار میکنند. هنگامی که رویدادی خاص رخ میدهد، «حالت» (State) برنامه ما، یعنی دادههای ذخیره شده در متغیرهای آن، به روز خواهند شد. متغیرهایی که حالت برنامه وب تعاملی را تعیین میکنند، باید در جایی ذخیره شوند. اینجاست که ابزارهای مدیریت حالت به کار میآیند. این کار با ذخیرهسازی و بهروزرسانی حالت در برنامه انجام میشود.
یادگیری اصول اولیه کار با مدیر بسته در نقشه راه فرانت اند
در حین کار در زمینه توسعه فرانت اند ، با «مدیر بستهها» (Package Manager) مواجه خواهیم شد. مدیر بسته ابزاری است که به ما امکان میدهد بستههای نرم افزاری و پیشنیازهای محصول را نصب، پیکربندی، بهروز و مدیریت کنیم. همچنین بستههای خود را منتشر کنیم.

با استفاده از مدیر بسته، روند توسعه سریعتر و آسانتر خواهد شد زیرا میتوانیم از کتابخانههای کد ایجاد شده توسط سایر توسعه دهندگان که در یک مخزن مرکزی منتشر میشوند، استفاده کنیم. NPM و Yarn دو مدیر بسته محبوب هستند. ما باید دستورات اساسی هر یک از مدیران بستهها را یاد بگیریم.
یادگیری سیستم کنترل نسخه
اگر ما در حال کار روی یک پروژه بزرگ هستیم یا نیاز به همکاری با سایر توسعه دهندگان داریم، یک «سیستم کنترل نسخه» (Version Control System)، از ضروریات به حساب میآید. سیستم کنترل نسخه، نرم افزاری است که به ما امکان میدهد تغییرات را در کد منبع مدیریت و دنبال کنیم. همچنین به جای آن که به صورت دستی تغییرات را برگردانیم، به طور خودکار، به نسخه قبلی کد خود بازگردیم.
این امر سرعت و عملکرد توسعه را افزایش خواهد داد، زیرا ما زمان کمتری برای مدیریت کدها صرف خواهیم کرد و در نتیجه امکان ناسازگاری در توسعه کدها نیز کاهش خواهد یافت. سیستم کنترل نسخه، در صورت تمایل به بازگشت به نسخه قبلی، به بازیابی کدها کمک میکند. Git یکی از محبوبترین و پرکاربردترین سیستمهای کنترل نسخه است.
یادگیری نحوه تست برنامه در نقشه راه فرانت اند
با وجود آن که بسیاری از شرکتها تیمهای کنترل کیفیت را برای تست گسترده برنامه، اختصاص داده اند، به عنوان یک توسعه دهنده، از شما انتظار میرود تستهای پایهای برنامه خود را به منظور اطمینان از قابل استفاده بودن و عملکرد صحیح آن انجام دهید. توسعه نمونههای تست برای کدها، روشی به منظور کسب اطمینان از کارکرد مورد انتظار آن است. به همین دلیل، تست نرم افزار مهارت مهم دیگری است که ما برای تبدیلشدن به توسعه دهنده فرانت اند به آن نیاز داریم.
سطوح مختلفی برای تست فرانت اند مانند یونیت تست و تست انتها به انتها و سایر موارد وجود دارد. همچنین چندین ابزار برای تست مانند Jest ،Mocha ،Jasmine ،Cypress و سایر موارد نیز در دسترس است.

یادگیری کار با ابزارهای استقرار وب سایت
پس از ساخت وب سایت، میبایست وب سایت را «مستقر» (Deploy) کنیم تا هرکس در اینترنت بتواند به وب سایت مراجعه کرده و از آن استفاده کند. برای استقرار وب سایت، باید اصول اولیه ابزار میزبانی را بدانیم. ما میتوانیم از ابزارهایی مانند گیتهاب Pages ،Heroku ،Firebase ،NetLify ،Vercel و غیره استفاده کنیم. ارائه دهندگان خدمات محاسبات ابری مانند خدمات وب آمازون، پلتفرم ابری گوگل و مایکروسافت آژور چنین خدمات میزبانیای را ارائه میدهند.
یادگیری مباحث پیشرفته در نقشه راه فرانت اند
به عنوان یک توسعه دهنده فرانت اند ، ما اغلب وب سایتهایی را ایجاد میکنیم که با APIها و سرویسهای REST یا SOAP در تعامل هستند. بنابراین ما باید در مورد فناوریهایی مانند REST ،SOAP ناهمزمانی در جاوا اسکریپت، XML (AJAX)، اشتراک منابع به صورت متقابل (CORS) و غیره که «کارخواه» (کاربر، کلاینت یا فرانت اند برنامه) در هنگام ارتباط با «کارساز» (سرور) با آنها در تعامل است، مطالعه داشته باشیم.
گزینه جایگزین برای REST APIها، GraphQL است که «زبان اپن سورس پرسمان» (Query Language) به حساب میآید. این زبان، این امکان را به توسعه دهندگان میدهد تا APIهایی سریع و انعطافپذیر توسعه دهند. استفاده از GraphQL توسعه دهندگان را قادر میسازد تا درخواستها را به نحوی ارسال کنند که بتوانند دادهها را از چندین منبع در یک فراخوانی API دریافت کنند.
«برنامههای پیشرفته وب» (PWA) یکی دیگر از مفاهیم مهم است که با استفاده از آن میتوانیم برنامههایی با قابلیتهای اضافی، مانند امکان نصب، رابط کاربری مشابه برنامه سیستمی، ارسال اعلانهای لحظهای، ذخیرهسازی در «حافظه نهان» (Caching)، هماهنگسازی در پسزمینه و سایر موارد را توسعه دهیم.

یکی دیگر از مباحث مناسب برای یادگیری، «مولد ایستای سایت» (SSG) است. SSG ابزاری است که وب سایتهای HTML را با استفاده از مجموعهای از قالبها و دادههای خام تولید میکند. دادههای موجود در این صفحات وب ایستا هستند، بدین معنی که تغییر نمیکنند. بنابراین، آنها پیشساخته و در هنگام درخواست، آماده خدمترسانی هستند.
در نتیجه بارگذاری سایت برای کاربران سریعتر خواهد بود. توسعه دهندگان میتوانند از قالبها برای تولید صفحات وب به صورت خودکار استفاده کنند. Jekyll ،Gatsby ،Next.js بخشی از SSGهای متداول هستند.
ایجاد پرتفوی نمونه کار ها
با یادگیری مهارتهای فوق، اکنون یک توسعه دهنده فرانت اند هستید. حال قدم بعدی چیست، ممکن است برای موقعیتهای شغلی توسعه دهنده فرانت اند درخواست کنید. چالش اصلی این است که موقعیت فرانت اند ، یک زمینه بسیار رقابتی با تعداد زیادی متقاضی به نسبت موقعیتهای نسبتاً کمتری است. برای پیشتازی نسبت به متقاضیان دیگر، یک ایده میتواند ساخت وب سایت نمونه کار برای خود باشد. نمونه کار یک وب سایت است که میتوانید اطلاعاتی در مورد خود، تجربیات، مهارتها، پیشنمایش یا یک لینک به پروژه های پیشین، توصیهنامهها و غیره را به آن اضافه کنید.
این امر به شما کمک خواهد کرد تا مهارتهای خود را به نمایش بگذارید و اعتبار خود را در صنعت افزایش دهید. همچنین شما میتوانید نمونه کارهای خود را به گونهای که مدیران استخدام و کارفرمایان بالقوه شما بتوانند پروژهها و مهارتهای گذشته خود را در عمل مشاهده کنند، میزبانی کنید. نمونه کار میتواند به افراد در ایجاد تأثیر مثبت در گروه استخدامی کمک کند تا موقعیت شغلی مدنظر را بدست آورند.

نقشه راه فرانت اند از کجا آغاز می شود؟
باید برخی از مهارتهای اساسی را داشته باشیم تا یک توسعهدهنده فرانت اند موفق شویم. از آنجا که فرانت اند توسعه وب سایت یا برنامه است، توسعه دهندگان فرانت اند باید به یک مجموعه ابزار شخصی مجهز باشند.
بنابراین برنامهنویسان فرانت اند باید در مسیر نقشه راه فرانت اند ، مهارتهای زیر را دنبال کنند.
- در زبانهای برنامه نویسی مانند CSS ،HTML و جاوا اسکریپت و غیره مهارت داشته باشند.
- تجربه کار با فریمورک های وب مثل angular.js و react.js را داشته باشند.
- از نحوه کار با برنامههای طراحی گرافیکی مانند Adobe Illustrator آگاهی داشته باشند.
- اصول سئو را درک کنند.
- مهارتهای حل مسئله مناسبی داشته باشند.
- مهارت برقراری ارتباط با اعضای تیم، کارفرمایان و مشتریها را داشته باشند.
- مهارتهای بین فردی خوبی داشته باشند.
یادگیری نحوه برنامه نویسی و ایجاد وب سایت و برنامهها ضروری است. اما مهمترین بخش، تلاش برای پیشرفت مستمر است. به مهارتهای فنی پایهای نیازمندیم. برای رسیدن به این مهارتها، برخی از ما نسبت به دیگران سرعت بیشتری در یادگیری داریم. فراموش نکنیم که کار سخت و تمرین همواره ثمربخش خواهد بود.

موارد لازم برای یادگیری فرانت اند در نقشه راه آن
مهارتهای مورد نیاز، بسته به موقعیت و پروژهای که برای شرکتها کار میکنید، متفاوت خواهند بود. برخی از شرکتها به برنامهنویسانی نیاز دارند که اصول را بشناسند و تجربه کاری مناسبی داشته باشند. برخی دیگر به دنبال یک توسعهدهنده همهکاره فرانت اند هستند که در طراحی UI و UX نیز مهارت مناسبی داشته باشند و برخی نیز نیازمند توسعه دهندهای در یک حوزه خاص برای ارتقای برنامه و پروژه خود هستند. حال میخواهیم باتوجه به نقشه راه فرانت اند ، به بررسی و یادگیری آسانترین بخش از هر مرحله این رودمپ بپردازیم.
زبان های برنامه نویسی برای یادگیری فرانت اند
زبانهای برنامه نویسی که برای شروع نقشه راه فرانت اند نیاز به یادگیری آنها دارید، شامل ۳ زبان CSS ،HTML و جاوا اسکریپت میشود که در ادامه هر کدام را بررسی میکنیم.
زبان های HTML۵ و CSS در نقشه راه فرانت اند
«زبان نشانهگذاری فرامتن» (HyperText Markup Language | HTML) و «شیوهنامه آبشاری» (Cascading Style Sheets | CSS) پایه و اساس وب سایت محسوب میشوند. در حالی که HTML ساختار را برای صفحات وب فراهم میکند، CSS به شکلدهی عناصر HTML۵ با رنگ، فونت، نوع ظاهری و موارد دیگر کمک میکند.
تسلط بر این زبانها ضروری است. عدم آشنایی با این زبانها برای برنامهنویس فرانت اند قابل قبول نیست. HTML مؤلفه اصلی ساختاری هر وب سایت و CSS، به عنوان بخش شکلدهنده آن، به شما امکان میدهد برخی از وب سایتها و برنامههای پایهای را بسازید. اما برای تعاملی کردن آن، به جاوا اسکریپت احتیاج دارید. با این حال بدون دانستن HTML و CSS، اجرای جاوا اسکریپت در وب سایت یا برنامه امکانپذیر نخواهد بود.

اهمیت زیاد زبان برنامه نویسی جاوا اسکریپت در نقشه راه فرانت اند
این زبان برنامه نویسی در سمت کاربر به شما امکان میدهد ویژگیهای تعاملی را به یک وب سایت اضافه کنید. این موارد میتواند شامل نظرسنجیها، نمایش اسلایدها و فرمها باشد. جاوا اسکریپت از عناصر پویا مانند انیمیشن صفحه، پیمایش، صدا و فیلم پشتیبانی میکند.
فریمورک ها در نقشه راه فرانت اند
فریمورکها، ماژولهای کد از پیش توسعه داده شده هستند. آنها در ایجاد عناصر مشترک اکثر وب سایتها مانند صفحه ورود به سیستم و رابطهای جستجو کمک میکنند. به راحتی قابل به کارگیری و استفاده مجدد هستند.
فریمورک های جاوا اسکریپت
دانستن زبان یک مهارت است و دانستن چگونگی کار با یک فریمورک نیز یک مهارت دیگر محسوب میشود. شما بدون دانستن کار با فریمورکها نمیتوانید کارهای زیادی انجام دهید، به خصوص اگر میخواهید یک پروژه واقعی برای مشتری ایجاد کنید. محبوبترین فریمورکها Angular و React و Vue.js هستند. آشنایی با حداقل یکی از آنها یک امتیاز بزرگ محسوب میشود.
React.js: ریاکت یک کتابخانه جاوا اسکریپت اپنسورس فرانت اند است. فیسبوک به دلیل توسعه و پیشرفت مداوم محصولات، با مشکلاتی مواجه بود. بنابراین، آنها این فریمورک را برای حل مسائل مربوط به نگهداری کد توسعه دادند. مزایای استفاده از این کتابخانه به شرح زیر است.
- ایجاد رابطهای کاربری تعاملی برای بهبود سرعت برنامهها
- سادگی در یادگیری
- هزینه کمتر ساخت برنامههای چندسکویی
- بهبود عملکرد به دلیل DOM مجازی
Angular.js: انگولار یک فریمورک مدرن و اپن سورس مبتنی بر تایپاسکریپت است. این فریمورک یکی از بهترین ابزارهای توسعه نرم افزار محسوب میشود. دستورهای (Directive) انگولار به توسعه دهندگان امکان نصب عملهای خاص DOM را میدهد. این فریمورک به ایجاد محتوای HTML غنی و پویا کمک میکند. مزایای استفاده از این کتابخانه عبارت از موارد اشاره شده زیر است.
- دارای عملکرد تزریق وابستگی سلسله مراتبی است که امکان اشتراکگذاری وابستگیها را فراهم میکند.
- اجزای کد در آن بسیار قابل آزمایش و قابل کنترلتر هستند.
- با سرعت مناسبی کار میکند و عملکرد خوبی را ارائه میدهد.
- توسعه مقرون به صرفه چندسکویی را فراهم میکند.
Vue.js: ویو یکی از فریمورکهایی است که افراد مبتدی آن را بیشتر میپسندند. این فریمورک به همراه مستندات خوب و یک جامعه کاربری مناسب توسعه داده میشود. مزایای استفاده از این کتابخانه شامل موارد زیر میشود.
- وجود ابزارهای زیادی برای آن
- انعطافپذیری بیشتر با عملکرد بالا
- فریمورکی سبک و ساده
- معماری مبتنی بر مؤلفه را دنبال میکند. از این رو، کد ویو را میتوان به مؤلفههای مستقل تقسیم کرد.

فریمورک های CSS
ویژگیهای منحصر به فرد فریمورکهای CSS عبارت از موارد زیر است.
- خروجی در یک دوره کوتاهتر
- تایپ کد کمتر
- طراحی واکنشگرا
- تبدیل یک سایت ایستا به تعاملی در زمان کمتر
در ادامه چند نمونه از این فریمورکها را مورد بررسی قرار میدهیم.
Bootstrap: بوت استرپ یک فریمورک CSS اپن سورس و آزاد است. این فریمورک برای توسعه وب سایت واکنشگرا، موبایل محور فرانت اند مفید است. Bootstrap به دلیل طراحی واکنشگرا یکی از بهترین فریمورکهای CSS است. این فریمورک شامل الگوهای طراحی مبتنی بر CSS و جاوا اسکریپت برای موارد زیر است.
- فنچاپ (Typography)
- فرمها
- دکمهها
- پیمایش
- سایر مؤلفه های رابط
مستندات گسترده، نمونهها و مثالهای نمایشی برای کمک به شما در شروع توسعه وب در دسترس است.
Tailwind CSS: تیلویند یک فریمورک CSS مبتنی بر کاربردپذیری است. این فریمورک کمک میکند تا با سرعت بیشتری رابطهای کاربر سفارشی را ایجاد کنیم. این فریمورک دارای کلاسهایی مجهز برای ایجاد طرحهای UI سفارشی به طور مستقیم برای کاربران است. برای بوتاسترپ، شما اجزای از پیش طراحیشده را خواهید داشت که میتوانند به عنوان پایهای برای توسعه بیشتر عمل کنند. اما Tailwind با یک الگوی از پیش تعریفشده همراه نیست. بلکه به شما امکان میدهد سبک مورد نظر خود را با سرعت بیشتری ایجاد کنید.
Bulma: بولما یک فریمورک مدرن CSS است که بر اساس Flexbox ساخته شده است. این فریمورک طراحی واکنشگرا و اجزای UI موبایلمحور را ارائه میدهد. همچنین یک ساختار ماژولار برای وارد کردن تنها مواردی که میخواهید در طراحی وب خود وارد کنید، دارد. Bulma یک سیستم مدرن مبتنی بر Flexbox را ارائه میدهد.

سیستم های کنترل نسخه
یک «سیستم کنترل نسخه» (Version Control Systems) ابزاری نرم افزاری است که به مدیریت و پیگیری تغییرات ایجاد شده در پروندهها، اسناد و سایر موارد کمک میکند. محبوبترین نمونه از این ابزار «گیت» (Git) است که این امکان را برای توسعه دهندگانی که بر روی یک پروژه توسعه نرم افزار کار میکنند، فراهم میکند تا با یکدیگر همکاری و تعامل داشته باشند.
هر یک از مشارکتکنندگان در پروژه، یک «شاخه» (Branch) جداگانه برای ثبت تغییرات خواهند داشت. سرپرست تیم، ابتدا تغییرات را تجزیه، تحلیل و تأیید کرده و سپس این پیشنهادات با کد منبع «ادغام» (Merge) میشوند و در نهایت به محصول نهایی اعمال خواهند شد.
مزایای استفاده از سیستمهای کنترل نسخه
استفاده از سیستمهای کنترل نسخه مزیتهای زیادی دارد که در ادامه به برخی از آنها اشاره میکنیم.
- از کد منبع در برابر خطاهای انسانی محافظت میکنند.
- هر تغییر برای ارجاعهای آینده را پیگیری میکنند.
- امکان مقایسه نسخههای مختلف کد را فراهم میکنند.
- به همکاری کارآمد در تیم کمک میکنند.
اهمیت HTTP در نقشه راه فرانت اند
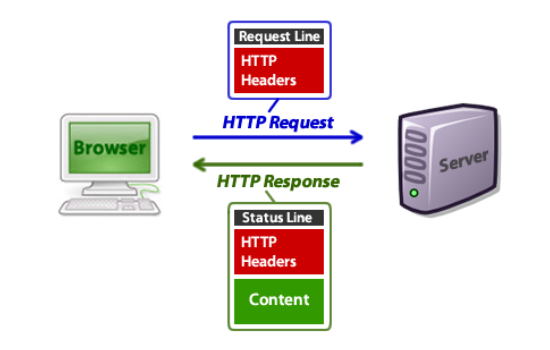
در هنگام توسعه کلاینت یک برنامه «فولاستک» (Full Stack)، توسعه دهندگان فرانت اند بسیاری از درخواستهای HTTP را نمایش میدهند. یک توسعه دهنده فرانت اند خوب باید درک کاملی از این درخواستها داشته باشد و بداند چگونه آنها را مدیریت کند. HTTP، یک پروتکل انتقال ابرمتن، مجموعهای از متدهای درخواست بین کلاینت و سرور است. یک توسعه دهنده فرانت اند میبایست متدهای HTTP زیر را به طور کامل بلد باشد.
- GET: همانطور که از نام آن پیداست، این متد مربوط به درخواست داده از سرور است. توجه داشته باشید که این نوع متد نمیتواند دادهای را ارسال کند.
- PUT: این روش میتواند یک منبع ایجاد کرده یا آن را بازنویسی کند. به عبارت دیگر، یک منبع را اصلاح می کند.
- POST: با استفاده از این نوع درخواست، میتوانید یک منبع جدید ایجاد کنید.
- DELETE: توسعه دهندگان از این متد برای حذف یک منبع استفاده میکنند.

چه ابزار هایی در نقشه راه فرانت اند نیاز است ؟
در ادامه یادگیری موارد لازم در مسیر نقشه راه فرانت اند ، نیازمند یادگیری برخی ابزارها هستیم مثل مرورگر وب و ابزارهای طراحی و ساخت که هر کدام را به تفضیل بررسی میکنیم.
مرورگر وب
مرورگر وب نرم افزاری برای دریافت، ارائه و گشت در میان اطلاعات وب جهانگستر (WWW) است. به طور معمول، مرورگرها بر رایانه رومیزی، لپتاپ، تبلت یا تلفن همراه اجرا میشوند، اما اخیراً، میتوان تقریباً بر روی هر وسیلهای (مانند یخچال، اتومبیل و غیره) یک مرورگر را پیدا کرد. رایجترین مرورگرهای وب را در ادامه نام می بریم.
- «گوگل کروم» (Chrome)
- «سافاری» (Safari)
- «اینترنت اکسپلورر» (Internet Explorer )
- «موزیلا فایر فاکس» (Firefox)
- «مایکروسافت اج» (Edge)
با ابزارهای توسعه دهندگان که در مرورگر باز میکنیم، میتوانیم هر عنصر وب سایت را دستکاری کنید.
این امر چرا اهمیت دارد؟ زیرا بدون تغییر در کد، میتوانید در حالی که آن را در مرورگر باز میکنید، چگونگی تأثیرات این تغییرات در وب سایت یا یک برنامه را بررسی کنید. همچنین به جستجوی باگها و نقاط ضعف نیز کمک میکند.
ابزارهای طراحی فرانت اند
داشتن یک درک پایهای از دستکاری تصویر، ایجاد اجزای گرافیکی، روتوش تصاویر، طراحی رابطهای کاربری، دستکاری اطلاعات خاص گرافیکی، طراحی تصاویر یا نمایش برای وب سایت خود، یک امتیاز عالی محسوب میشود. این امر باعث افزایش بهرهوری شما خواهد شد و برای شما ارزشمند خواهد بود. شما میتوانید به صورت یک فریلنسر فعال یا در یک شرکت یا استارتآپ کار کنید. برخی از ابزارهای مفید طراحی شامل موارد زیر میشود.
- Adobe Photoshop
- Illustrator
- Adobe XD
- InDesign
- Figma
ابزارهای ساخت
ابزارهای ساخت باعث میشوند که از زحمت توسعه فرانت اند به طرز چشمگیری کاسته شود. این ابزارها به تبدیل کد توسعه شما، به کد آماده پروداکشن کمک میکنند. ابزارهای ساخت متعددی وجود دارد. یک برنامهنویس فرانت اند باید بتواند بهترین ابزار ساخت متناسب با پروژه را تعیین کند. ممکن است پروژههایی به بیش از یک ابزار ساخت نیاز داشته باشند. برای مبتدیان، ترکیب Yarn و NPM با هم، در مراحل اولیه یک پروژه انتخاب خوبی هستند. برخی از بهترین ابزارهای ساخت فرانت اند به شرح زیر است.
- NPM
- Webpack
- Gulp
- Grunt
- Yarn
بهینه سازی عملکرد وب (WPO)
همواره نگاه اول از اهمیت بالایی برخوردار است. فرانت اند باعث میشود تا کاربران شما با رابط کاربری وب سایت شما در ارتباط باشند. این تنها مربوط به داشتن یک رابط طراحی وب واکنشگرا و نرم نیست، بلکه در مورد عملکرد سایت شما نیز صادق است. موتورهای جستجو وب سایتهایی با زمان پاسخگویی سریعتر را ترجیح میدهند (برای مثال، صفحات بارگیری در زیر ۲ ثانیه). گوگل اگر یک کاربر در رسیدن به آنچه در نتایج جستجو به دنبال آن است، در سایت شما معطل شود، رتبه سایت را پایین خواهد آورد.
یک سایت با بارگذاری کند میتواند ارتباط گرفتن کاربر را با سایت را به شدت کاهش دهد. روشهای بهینهسازی عملکرد از طریق ابزارهای خودکارسازی وب سایت موجب زمان بارگذاری سریعتر وب سایت خواهند شد. به عنوان مثال، Grunt تصاویر را به طور خودکار بهینه میکند. این امر باعث میشود تا اجزای صفحه، بسته به دستگاه، بدون به ایجاد مشکل برای عملکرد وب سایت سبکتر شوند.

تست فرانت اند
تست فرانت اند اطمینان میدهد که عناصر رابط کاربری گرافیکی یک برنامه وب به صورت مطلوب کار میکنند. سه نوع تست فرانت اند وجود دارد:
- تستهای واحد (Unit Testing): تستهای واحد یک روش اساسی تست نرم افزار است. این تستها، هر ماژول و تابع را بررسی کرده و عملکرد آن را تضمین میکند. در اینجا، توسعه دهندگان از ورودیهای از پیش تعریفشده استفاده میکنند تا ببینند آیا خروجیهای مورد انتظار را دریافت میکنند یا خیر.
- تست یکپارچهسازی (Integration Tests): بیشتر برنامههای مدرن از ماژولهای بیشماری استفاده میکنند. توسعه دهندگان این ماژولها را برای ارائه بهترین نتایج در کنار یکدیگر استفاده میکنند. تست یکپارچهسازی تضمین میکند که این ترکیب ماژولها مؤثر هستند.
- تستهای انتها به انتها (E۲E): توسعه دهنده، کل برنامه را از ابتدا تا انتها تست میکند. تستها از اقدامات واقعی کاربر در سناریوهای دنیای واقعی تقلید میکنند تا ارتباطات یکپارچه را برای کاربران تضمین کنند.
فریمورک ها و ابزارهای تست
Mocha: فریمورک Mocha یک فریمورک معروف جاوا اسکریپت است که روی Node.js و مرورگرها اجرا میشود. این یک فریمورک قابل تنظیم است و از تست های ناهمزمان نیز پشتیبانی میکند. ویژگیهای برجسته به شرح زیر است.
- یک فریمورک اپن سورس است.
- انعطافپذیر و ساده است.
- به سادگی قابل استفاده است.
- گزارش های دقیقی را ارائه میدهد.
Ava: فریمورک Ava یک فریمورک سبک است که معمولاً برای تست واحد با Mocha اجرا میشود. این ابزار عمدتا به عنوان اجراکننده تست، برای کدهای مبتنی بر Node.js عمل میکند. ویژگیهای برجسته آن را در ادامه توضیح میدهیم.
- سینتکس ساده
- سرعتی بالاتر از اکثر فریمورکهای تست
- پشتیبانی از تستهای ناهمزمان
- اجرای همزمان تستها
Jasmine: فریمورک Jasmine یک فریمورک تست رفتار محور است. این فریمورک میتواند بر روی هر سیستم عامل با قابلیت جاوا اسکریپت اجرا شود. ویژگیهای برتر این فریمورک به شرح زیر است.
- کاهش سربار به دلیل عدم پیش نیاز خارجی
- سینتکسی آسان، تمیز و خوانا
- ویژگی تست UI واکنشگرا
- پشتیبانی از توسعههای تست محور
بهینه سازی موتور جستجو سئو SEO
بهینهسازی موتور جستجو عمل افزایش ترافیک به یک وب سایت از طریق نتایج جستجو است. طراحان وب و کارشناسان سئو رابطه نزدیکی دارند. طراحی مناسب وب سایت برای هر شغلی اهمیت بسیاری دارد، زیرا در اولین قدم، توجه را به خود جلب میکند. از طرفی گوگل نیز باید محتوا را به طور مؤثر در موتورهای جستجوگر خود نمایه کند زیرا برای هدایت افراد به صفحه شما، به آن نیاز دارد.
اینجاست که سئو وارد بازی میشود. یک استراتژی خوب سئو به مؤثرسازی تلاشهای شما کمک خواهد کرد. همچنین نام تجاری شما را در مقیاس بینالمللی تقویت میکند. برای بهبود شانس خود در رتبهبندی صفحات نتیجه موتور جستجو، وب سایت شما باید از نظر زیباییشناسی جذاب باشد و هم به صورت اصولی برنامهریزی شده باشد.
و اینگونه است که میتوانید برای تبلیغ محصولات و خدمات خود، از اینترنت بهره بیشتری ببرید. به طور کلی، یک تیم جداگانه برای نظارت بر روشهای سئو وجود دارد. دانستن اصول اولیه به شما کمک خواهد کرد تا عناوین، توضیحات فرامتنی و متن اصلی را به نحوی در وب سایت خود قرار دهید که موتورهای جستجو بتوانند به سرعت آنها را پیدا کنند.

مهارت های نرم مورد نیاز در نقشه راه یادگیری فرانت اند
مهارتهای نرم برای یک توسعه دهنده فرانت اند ادامه ی مطلب نقشه راه فرانت اند بررسی شده است.
حل مسئله
مواجهه با یک پروژه و هر تسک کوچک، یک کشمکش روزمره برای یک توسعه دهنده فرانت اند محسوب میشود. تیم شما نیز به شما در حل چنین مواردی گام به گام کمک خواهد کرد. اگر بخشی در وب سایت کار نکند، توسعه دهنده فرانت اند آن مجبور است آن را اصلاح کند. یک توسعه دهنده وب حرفهای فرانت اند باید ذهنیت حل مسئلهها و به کار گرفتن تمام توان برای موفقیت را داشته باشد.
کار گروهی
همانطور که پیشتر ذکر شد، ارتباط خوب ضروری است. کار تیمی معمولاً بخشی از زندگی روزمره یک توسعه دهنده فرانت اند است. شما باید با مشتریان خود ارتباط برقرار کنید حتی اگر به عنوان یک توسعه دهنده فریلنسر کار کنید. دانستن نحوه مدیریت کار تیمی، حمایت از سایر توسعه دهندگان و درخواست مشورت زمان نیاز، روند کار را هموارتر میکند. به این ترتیب، شما در پایان محصول نهایی را سریعتر تحویل خواهید داد.
ارتباط خوب
با شکستن کلیشههای طنز در رابطه با توسعه دهندگان، شما باید به خوبی ارتباط برقرار کنید. ارتباط میان طراحان UI/UX، فرانت اند و پشتی، میبایست به درستی پیش رود تا یک پروژه به پایان برسد. البته در شرکتهای مبتنی بر توسعهٔ چابک نرم افزار، شما یک مدیر پروژه خواهید داشت که به این جریان اطلاعات کمک میکند. همچنین یک اسکراممستر برای کمک به روند کار وجود خواهد داشت.
با این وجود، بدون برخی از مهارتهای اساسی فردی، کار با دیگران آسان نخواهد بود. ارتباط مؤثر، هنگام کار با افراد دیگر ضروری است. توانایی بیان و برقراری ارتباط با آنچه در ذهن دارید نیز ضروری است. نوشتن مستنداتی که دیگران بتوانند بخوانند و درک کنند، برای کار شما، ارزش افزوده خواهد داشت.
مطالعات مواردی از توسعه فرانت اند
در اینجا مجموعهای از مطالعات موردی پیرامون توسعه فرانت اند Raftlabs آورده شده است. این نشان میدهد که توسعه دهندگان و طراحان فرانت اندی ما چه کاری میتوانند انجام دهند. تخصص ما در راهحلهای مختلف فناوری به ما کمک خواهد کرد تا راهحلهای بهتری پیدا کنیم. به این فکر کنید که چگونه ما به استارتاپها و شرکتهای بزرگ در سراسر جهان برای ساخت برنامه های وب و موبایل مقیاسپذیر، از طراحی و فرانت اند تا توسعه کامل محصول نرم افزار به عنوان یک سرویس (SaaS) کمک میکنیم.

سکوی SaaS مبتنی بر صدا
هدف آن ایجاد یک برنامه وب چت صوتی برای تصمیمگیری است. قصد این بود که یک بستر واکنشگرا ایجاد شود که به افراد امکان میدهد در مکالمات ناشناس به صورت زنده شرکت کنند. همچنین آنها بتوانند به ایدههای تأثیرگذار رأی دهند و نظرات خود را در مورد تصمیمگیریهای مهم به اشتراک بگذارند.
بستر ارجاع و بازاریابی فراگیر
هدف آن ایجاد یک بستری بود که باعث میشود بازاریابان، آژانسها و مشاغل فردی، که در واقع مشتریان بالقوهای هستند که میتوان آن ها را به خرید هدایت کرد، را بدست آورند تا بتوانند ترافیک، فروش و مشتریان خود را رشد دهند. این مسئله به آنها کمک میکند تا مشتریان هدف خود را جذب کنند.
سایت و برنامه تلفن همراه وفاداری و پاداش
هدف آن ایجاد یک برنامه وب و موبایل برای شرکت پیشرو در زمینه تأمین ابزارهای لولهکشی در ایرلند است. این پروژه با هدف تقویت وفاداری مصرفکنندهها با راهاندازی یک برنامه پاداش و وفاداری انجام شد. این برنامه، ابتکار عمل افزایش فروش برای یک تأمینکننده پیشرو در زمینه ابزارهای لولهکشی در ایرلند بود.

یادداشت نهایی در مورد تبدیل شدن به یک توسعه دهنده فرانت اند
افراد علاقمند به مشاغل توسعه دهنده فرانت اند باید برنامه نویسی و توسعه وب سایت و برنامهها را یاد بگیرند. اما پیشرفت نیاز به بهبودهای مداوم دارد. مهارتهای فنی پایهای ضروری است. برخی از ما در واقع یک استعداد بهالقوه برای برنامه نویسی داریم. اما فراموش نکنیم که کار سخت و تمرین مداوم نتایج باکیفیت را به همراه خواهد داشت. شما ممکن است خیلی علاقهمند به صحبت با دیگران نباشید. اما مهارتهای نرم بخشی جداییناپذیر کار است. ارتباطات هنگام مواجهه با یک پروژه برای مشتری ضروری است. بنابراین ارزش کار بر روی برخی از مهارتهای نرم را دارد.
توسعه فرانت اند ممکن است در نگاه اول، آسان به نظر برسد. اما در واقعیت، یک حوزهٔ کاری پیچیده است که روزانه با آخرین پیشرفتهای فناوری و نیازهای کاربران سازگار میشود. میدانیم که در صدر ماندن، موارد چقدر اهمیت دارد. ما میبایست همواره در تلاش باشیم که کارهایی را در اختیار مشتریان خود قرار دهیم که مبتنی بر استانداردهای بهروز باشد. اینها به کارهای ما کمک میکنند تا باکیفیت و کاربرپسند به نظر برسند.
وضعیت بازار کار فرنت اند
طبق تجزیه و تحلیل آخرین آمارها، به طور کلی آینده برای هر کسی که می خواهد یک توسعه دهنده فرانت اند شود، واضح به نظر می رسد. باتوجه به آمارهای اداره کار ایالات متحده انتظار میرود مشاغل توسعه دهنده فرانت اند از سال ۲۰۱۶ تا سال ۲۰۲۶، طی ۱۰ سال به میزان ۱۵ درصد رشد کنند. این نرخ بسیار سریعتر از میانگین همه مشاغل دیگر است.
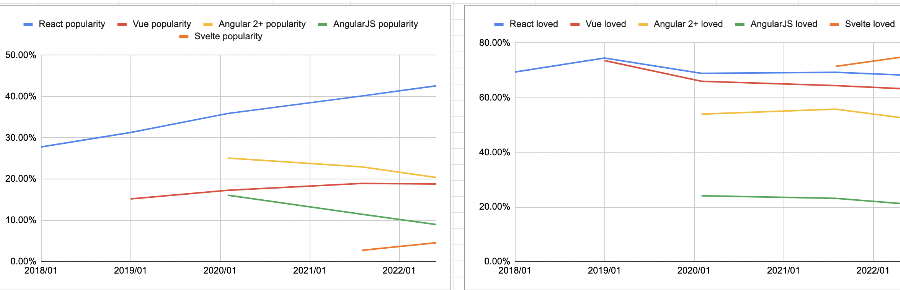
براساس آخرین آمارها محبوبترین فریمورکهای فرانت اند در نمودار زیر نشان داده شده است.

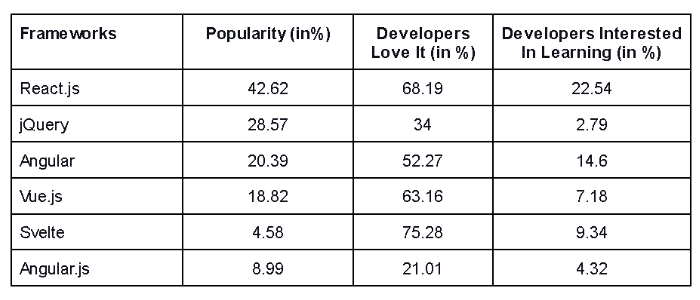
همچنین بیش از ۷۰ هزار توسعه دهنده فرانت اند ، سایت Stack Overflow را بررسی کرده و نتایج زیر بدست آمده است.

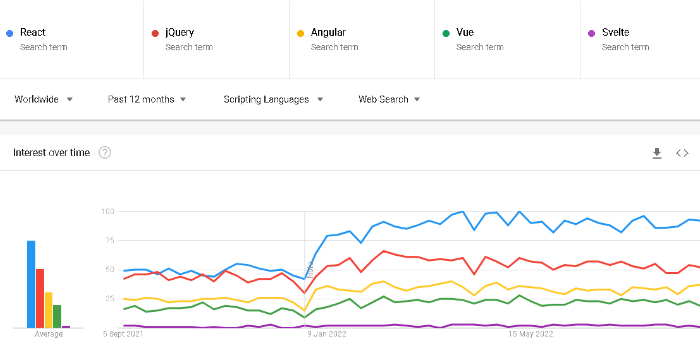
و نمودار زیر حجم جستجوی ترندهای گوگل را برای فریمورک های فرانت اند در ۱۲ سال گذشته نشان می دهد.

اگرچه این اعداد باورنکردنی به نظر می رسند، اما اگر پس از مکثی کوتاه دوباره زمان ها را در نظر بگیرید جای تعجب نیست. افراد بیشتری از اینترنت به ویژه در دستگاه های تلفن همراه استفاده میکنند. و این به نوبه خود نیاز به رابط های کاربری را افزایش می دهد. این واقعیت فرصت های روز افزون را برای یک توسعه دهنده فرانت اند توضیح میدهد.
توسعه وب زمینه ای است که پتانسیل آن نزدیک به محبوبیت اینترنت است. و استفاده از اینترنت بدون هیچ نشانهای از رها شدن در حال افزایش است. اگر میخواهید وارد حوزهای شوید که شغلهای زیادی در آن وجود دارد، نقشه راه فرانت اند را پیگیری کرده و شروع کنید به یادگیری مواردی که گفته شد.فرا
جمع بندی
در این مطلب نقشه راه فرانت اند را مورد بررسی قرار دادیم و از مرحله شروع این مسیر تا تک تک قدمهایی که برای جلو رفتن در آن باید برداریم صحبت کردیم. برای موفقیت در این راه نیازمند یادگیری مهارت های فراوانی هستیم که با صبر و حوصله زیاد باید یکی پس از دیگری آن ها را بیاموزیم و سعی کنیم پشتکار خود را در تمام مسیر حفظ کنیم.
سوالات متداول پیرامون نقشه راه فرانت اند
در ادامه به چند سوال متداول در مورد مطلب « نقشه راه فرانت اند برای موفقیت و پیشرفت » پاسخ میدهیم.
چگونه میتوان توسعه دهنده فرانت اند بهتری شد ؟
برای تبدیل شدن به یک توسعه دهنده فرانت اند موفق، باید زبانهای برنامه نویسی و نشانهگذاری مانند HTML، جاوا اسکریپت و فریمورکهایی مانند React ،Angular و غیره را فرا گیریم. همچنین بهتر است برخی از مهارتهای نرم که به ما کمک میکند تا پروژه خود را به راحتی انجام دهیم را داشته باشیم.
آیا یک توسعه دهنده فرانت اند شدن، دشوار است ؟
از آنجا که این زمینه به سرعت در حال گسترش است، تبدیل شدن به یک توسعه دهنده فرانت اند ممکن است چالش برانگیز باشد. ما باید با جدیدترین ابزارها و فناوریها، خود را بهروز نگه داریم.
توسعه دهندگان فرانت اند از چه زبانهایی در کارهای خود استفاده میکنند ؟
زبانهای CSS ،HTML و جاوا اسکریپت گستردهترین زبانها برای توسعه فرانت اند هستند.
کدام فریمورکهای فرانت اند را باید یاد بگیرم ؟
در حال حاضر، فریمورکهای پیشرو فرانت اند jQuery ،Vue و React بهترین انتخابها هستند.
سخت ترین وظیفه یک توسعه دهنده فرانت اند چیست ؟
وظایف چالش برانگیز در توسعه فرانت اند، شامل دستیابی به سازگاری با مرورگر، انتخاب ترکیب ابزار ایده آل، پیکربندی و تست میشود.