به عنوان UX دیزاینر، برای اینکه بتوانید بهترین کار خود را به نمایش بگذارید، تصمیمات صحیح را اتخاذ کنید و فرایندهایی بهینه فراهم آورید، نیازمند دسترسی به ابزارهای صحیح خواهید بود. یافتن چنین ابزارهایی دشوار است، اما این مقاله دقیقا برای کمک به حل همین مشکل نوشته شده و قصد داریم شما را با ۱۹ نرم افزار طراحی UX آشنا کنیم که در مراحل مختلف کار به کمکتان خواهند آمد. تلاش بر این بوده که تمام قابلیتهای کلیدی هر نرم افزار را از نظر رد کنیم تا بتوانید تصمیمی آگاهانه راجع به ابزار کار خود بگیرید.
+ همچنین در ریسمونک بخوانید:
ابزارهای پژوهش UX
هر پروژهای که با محوریت طراحی تجربه کاربری پیش میرود، باید با فاز پژوهش آغاز شود.
در فاز پژوهش تجربه کاربری، هدف این است که اطلاعاتی ارزشمند راجع به کاربران هدف خود به دست آورید. به صورت خاص باید در پی درک انگیزهها، رفتارها، نیازها و مشکلات کاربران برآیید و هرکدام از این چالشها در مسیر توسعه محصول خود را از میان بردارید. با پژوهش صحیح و جمعآوری اطلاعات کاربردی، قادر به پیادهسازی طراحیهایی خواهید بود که مشکلات درست را از برطرف میسازند و به نیازهای بهخصوص مشتریان پاسخ میدهند.
از جمله روشهای رایج پژوهش UX میتوان به نظرسنجیها، مصاحبه با کاربر و گروههای تمرکز اشاره کرد. البته که انبوهی ابزار هم برای دستهبندی و مستندسازی پژوهشهایتان در حوزه UX داریم. سه نرم افزار طراحی UX که در این فاز حسابی به دردتان میخورند را در ادامه معرفی کردهایم.
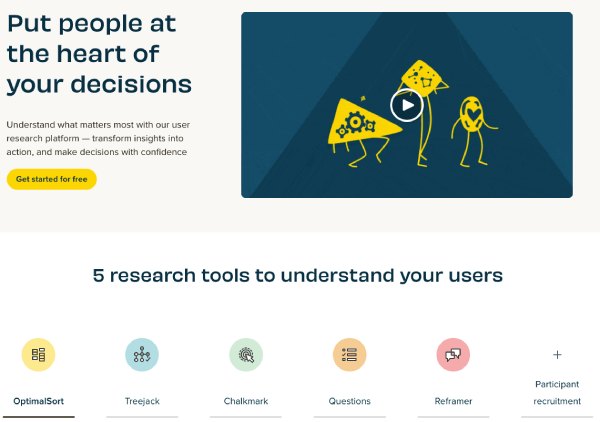
۱. برنامه Optimal Workshop

Optimal Workshop را میتوان یک جعبه ابزار پژوهش UX تمام و کمال به حساب آورد که در مجموع شامل ۵ ابزار مختلف میشود:
- OptimalSort: ابزاری برای مرتبسازی کارتها که نحوه دستهبندی اطلاعات از سوی کاربران را نشان میدهد. به کمک این ویژگی قادر به برنامهریزی برای معماری اطلاعات در محصول خود خواهید بود – مثلا اینکه ساختار کلی سایت چگونه باشد و محتوا چگونه دستهبندی شود.
- Treejack: ابزاری برای تست درختی که اجازه میدهد به بررسی نحوه ناوبری مردم در وبسایت خود و چگونگی دستیابی به اطلاعات از سوی آنها بپردازید.
- Chalkmark: ابزاری برای تست کلیک نخست که نشان میدهد مردم برای انجام دادن کاری بهخصوص، ابتدا روی کدام بخش از رابط کاربری کلیک میکنند. بدین ترتیب قادر به طراحی رابطهایی خواهید بود که مردم به سرعت آنها را درک میکنند.
- Questions: برای ساخت و ارسال نظرسنجیهای آنلاین استفاده میشود. علاوه بر این میتوانید به پایش سوالات مشغول شوید تا از انتخاب مشارکتکنندگان صحیح برای پژوهش اطمینان یابید.
- Reframer: ابزاری برای نوتبرداری و مستندسازی که اطلاعات جمعآوری شده در پژوهشهای کیفی را مرتب میککند.
Optimal Workshop به شما اجازه میدهد که هم پژوهشهای کمّی را پشت سر بگذارید و هم پژوهشهای کیفی. زمانی که پژوهش خود را به پایان رساندید، دانشی جامع راجع به ابعاد مختلف کار به دست آورده و قادر به بصریسازی داده خواهد بود. بدین شکل نتایج پژوهشهای UX خود را به آسانی مشاهده کرده و اطلاعات را به سادگی با دیگران به اشتراک میگذارید.
۲. برنامه SurveyMonkey

نظرسنجیها را میتوان یکی از محبوبترین و دسترسپذیرترین روشهای پژوهش UX به حساب آورد. این رویه اجازه میدهد که بدون صرف وقت یا هزینههای آنچنانی، به سراغ جامعهای وسیع از مخاطبان رفته و انبوهی داده ارزشمند به دست آورید. SurveyMonkey پلتفرمی تمام و کمال برای ساخت و توزیع نظرسنجیها و کوییزها به حساب میآید.
در این برنامه هم میتوانید به سراغ ۱۵۰ قالب نظرسنجی از پیش آماده و حرفهای بروید یا اینکه قالب مورد نظر خودتان را از نو بسازید. علاوه بر این میتوان بیشترین استفاده را از ابزارهای تحلیلی قدرتمند SurveyMonkey برد و نتایج را به اشکال مختلف خروجی گرفت.
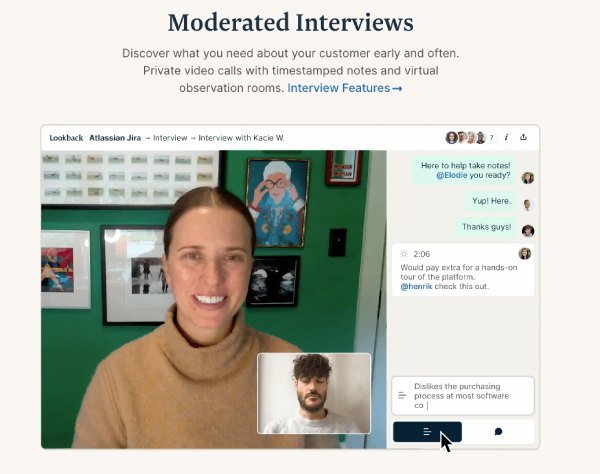
۳. برنامه Lookback

Lookback پلتفرمی است که به صورت خاص به ترتیب دادن پژوهش کاربری از طریق ویدیو اختصاص یافته است. شاید برایتان این سوال پیش آید که چرا باید از چنین پلتفرمی به جای اسکایپ یا Zoom استفاده کرد، اما Lookback زمانی ارزش خود را به نمایش میگذارد که قادر به سرراست کردن فرایند پژوهش، دستهبندی یافتهها و اتخاذ تصمیماتی عملی باشید. اما UX دیزاینرها قادر به انجام چه کارهایی در Lookback هستند؟
- ترتیب دادن مصاحبههای مدیریت شده با کاربران از طریق تماس ویدیویی و نوتبرداری در این فرایند
- راهاندازی اتاقهای رصد مجازی برای دخیل نگه داشتن تمام اعضای تیم
- پیادهسازی تستهای کاربردپذیری مدیریت شده و مدیریت نشده با هدف سنجش تجربه کاربران در اپلیکیشنها و وبسایتها
- ضبط و ذخیرهسازی تمام نشستها در فضای ذخیرهسازی ابری
- ساخت کلیپهای هایلایتی که مهمترین و خردمندانهترین لحظات را در پژوهشهای کاربری به نمایش میگذارند.
ابزارهای ایدهپردازی و ورکشاپ UX
یک مرحله کلیدی دیگر در فرایند طراحی UX، ایدهپردازی است. در حالت سنتیاش، این کار درون یک اتاق جلسه و همراه با وایتبردی فیزیکی انجام میشود. اما در دنیایی که دورکاری رواجی بیشتر از همیشه یافته، لازم است که بتوان به صورت مجازی هم به مشارکت با همکاران مشغول شد.
خوشبختانه هیچ کمبودی از نظر ابزارهای مشارکت مجازی و ورکشاپ کردن نداریم. در ادامه به سراغ دو نرم افزار طراحی UX میرویم که این حوزه را تحت سلطه خود درآوردهاند: Miro و FigJam.
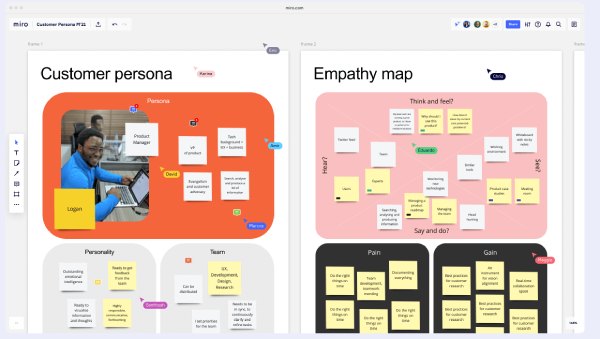
۱. برنامه Miro

Miro یکی از گستردهترین و منعطفترین ابزارهای دورکاری در بازار کنونی است. اگر هم دیزاینر UX باشید، اساسا با هیچگونه محدودیتی از نظر کارهایی که میتوان با این وایتبرد مشارکتی و کاربرپسند انجام داد، روبهرو نخواهید شد.
از جمله کاربردهای Miro در حوزه طراحی UX میتوان به برگزاری جلسات ایدهپردازی، اسپرینت های طراحی، ترسیم نقشه سفر مشتری، پژوهش UX و وایرفریم سازی پیوسته اشاره کرد. به کمک این برنامه هم میتوانید فضای وایتبرد مشارکتی خودتان را بسازید و هم به سراغ کتابخانه غنی قالبهای مختلف Miro بروید.
Miro هم برای مشارکت همزمان کاربرد دارد و هم مشارکت غیر همزمان. اعضای تیم میتوانند به گفتگو و تایپ کردن به صورت بلادرنگ مشغول شوند و ایدههای خود را از طریق استیکرهای مختلف با دیگران به اشتراک بگذارند. در ادامه برخی از راههای استفاده از Miro را بررسی میکنیم:
- ایدهپردازی و ورکشاپ کردن همراه با استیکرهای دیجیتالی، پایش زنده نشانگر ماوس و نشستهای رایگیری
- ساخت و اشترامگذاری مفاهیم طراحی به کمک نقاشیها، نمودارها و وایرفریمها
- همگامسازی پروتوتایپها و فایلهای Sketch برای جمعآوری بازخوردها در یک نقطه
در مجموع Miro را میتوان یکی از ضروریترین ابزارهای کار طراح UX به حساب آورد، خصوصا اگر مجبور به مشارکت و همکاری دائمی با ذینفعان پروژه باشید.
۲. برنامه FigJam

FigJam که در سال ۲۰۲۱ میلادی شروع به کار کرد، یکی از تازهواردین این حوزه به حساب میآید. اما در همین مدت زمان کوتاه، FigJam قادر به جلب توجه قشر وسیعی از طراحان UX و کارمندان دورکار در سراسر جهان بوده است. این برنامه که از Figma قوت میگیرد (برنامهای برای وایرفریمسازی که در ادامه به آن هم خواهیم پرداخت)، ابزار وایتبردی برای بارش فکری، ترسیم ایدهها و مفاهیم اولیه به صورت مجازی، ترسیم جریانها و فرایندهای کاربری و همینطور اجرایی کردن ورکشاپها و اسپرینتهای طراحی به حساب میآید.
وقتی صحبت از قابلیتهای اصلی و بنیادین باشد، متوجه خواهید شد که FigJam و Miro شباهتهای بسیار زیادی به یکدیگر دارند. از قابلیتهای FigJam میتوانیم به موارد زیر اشاره کنیم:
- استیکرها، علامتگذارها، اشکال و کانکتورهای مجازی برای منظمسازی مجازی افکارتان
- چت مبتنی بر صدا و نشانگر که اجازه میدهد یادداشتهای سریع را روی هرجایی از وایتبرد بنویسید.
- کتابخانهای غنی از قالبهای از پیشآماده
- پشتیبانی از ویجتها و افزونهها برای افزایش قابلیتها
در نهایت باید افزود که اگر به دنبال ابزارهای وایتبرد مشارکتی هرچه بیشتر میگردید، میتوانید گزینههای زیر را نظر بررسی کنید:
ابزارهای وایرفریمسازی
وایرفریم را میتوان نمایهای اولیه و ساده از طراحی توصیف کرد که ساختارهای بنیادین رابط دیجیتال را به نمایش میگذارد. وایرفریمها تعیینکننده این هستند که عناصر مختلف در کجای صفحه قرار میگیرند و معمولا بدون هیچ رنگ و لعاب یا طراحی بصری بهخصوصی از راه میرسند.
ابزارهای وایرفریمسازی (Wireframing) به شما اجازه خواهند داد که به شکلی سریع و آسان، این نمایهها را خلق کنید، عمدتا هم با کارکردهای سادهای مثل کشیدن و انداختن عناصر یا همان Drag & Drop. اگر در دنیای ابزارهای وایرفریمسازی تازهکار به حساب میآیید، نگاهی به این سه گزینه بیندازید. در نظر داشته باشید که بسیاری از ابزارهای وایرفریمسازی، نقش ابزار پروتوتایپسازی را هم ایفا میکنند.
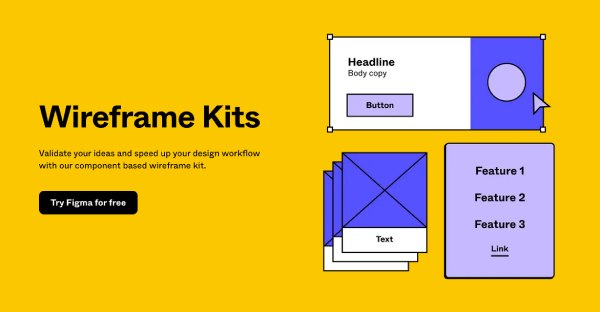
۱. برنامه Figma
Figma یک ابزار طراحی UX مبتنی بر مرورگر است که همراه با انبوهی قابلیت مختلف، از جمله وایرفریمسازی به دستتان خواهد رسید. فیگما کیتهای وایرفریمسازی گوناگون و اجزا-محوری دارد که با رابط درگ و دراپ سازگار بوده و اجازه میدهند به سادگی به تعبیه، شخصیسازی و مرتبسازی عناصر گوناگون رابط خود مشغول شوید.
سپس میتوانید وایرفریمهای خود را خیلی ساده با کپی و پیست کردن یک URL با دیگران به اشتراک بگذارید. بدین ترتیب وایرفریم شما درون مرورگر باز شده و از همان لحظه نخست برای کار مشارکتی آماده است. فیگما ضمنا اجازه میدهد وایرفریمهای خود را به پروتوتایپهایی کلیکپذیر تبدیل کنید. در مجموع باید گفت فیگما ابزاری همهفنحریف است.

علاوه بر وایرفریم، با این نرم افزار طراحی UX قادر به طراحی با ابزار قلم Vector Networks، ساخت کتابخانههای طراحی، ساخت دکهای ارائه برای نمایش کارها و البته برگزاری ورکشاپهای مشارکتی و نشستهای ایدهپردازی با FigJam خواهید بود.
۲. برنامه Balsamiq

به عنوان یکی از قدیمیترین ابزارهای وایرفریمسازی بازار، Balsamiq تبدیل به نمادی در جهان تجربه کاربری شده است. در این برنامه خبری از رابط یا قابلیتهای پر زرق و برق نیست، اما در عوض به ابزاری سرراست برای وایرفریمسازی دست پیدا میکنید که تمام نیازها را برطرف میسازد.
این نرم افزار طراحی UX که هم رو کامپیوترهای ویندوزی و هم سیستمهای مک در دسترس است، به بازسازی تجربه طراحی اسکچ در دفتر یا روی وایتبرد میپردازد. با محدود کردن شمار قابلیتها و افزونههای در دسترس نیز، Balsamiq اطمینان حاصل میکند که تمرکزتان روی آنچه واقعا اهمیت دارد معطوف باقی بماند: ساختار و محتوا. نکته معرکه راجع به Balsamiq این است که یادگیری کار با آن اصلا زمان نمیبرد. با وجود صدها اجزای داخلی و قابلیت کشیدن و انداختن، همهچیز در سادهترین حالت ممکن است.
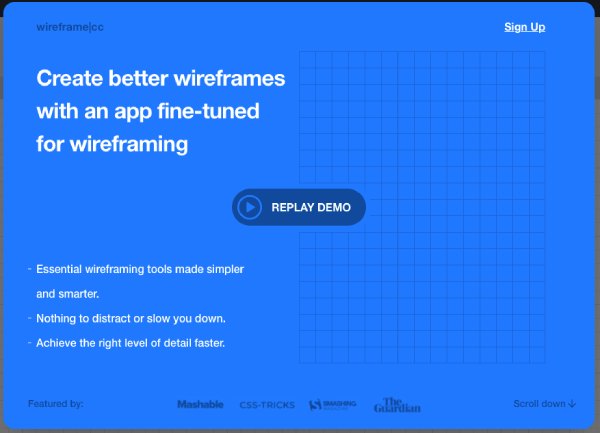
۳. برنامه Wireframe.cc

Wireframe.cc هم یک ابزار وایرفریمساده ساده اما موثر دیگر است. در این نرم افزار طراحی UX میتوانید بسته به دستگاه مقصد خود، قالبی برای وب، موبایل یا صفحه سفارشی انتخاب کنید و سپس خیلی ساده به کلیک و کشیدن ماوس روی بوم مشغول شوید تا عناصر شکل بگیرند.
این ابزار تحت وب هرآنچه برای ساخت وایرفریمهایی معرکه نیاز دارید را ارائه میکند و نه هیچ چیز دیگر. در مجموع داریم راجع به گزینهای عالی صحبت میکنیم، خصوصا اگر نمیخواهید درگیر جزییات غیر ضروری شوید و صرفا به دنبال نتایجی سریع با پایبندی کم به طرح نهایی میگردید.
ابزارهای پروتوتایپسازی
دیزاینرهای UX بعد از وایرفریمها به سراغ نسخههای آزمایشی یا همان پروتوتایپها میروند. پروتوتایپها را میتوان وایرفریمهایی پیشرفتهتر به حساب کرد که جزییات به مراتب بیشتری را در بر میگیرند. بسته به اینکه طراحی پروتوتایپ شما چقدر به طراحی نهایی محصول پایبند است، ممکن است شاهد عناصر مختلف مانند رنگها، متون و عناصر تعاملی باشیم.
هنگام ساخت پروتوتایپها به دنبال نمایهای دقیق از طراحی و کارکرد نهایی محصول خواهید بود. در نتیجه بسیار مهم است که بهترین نرم افزار طراحی UX را در این زمینه انتخاب کنید. برخی از محبوبترین ابزارهای پروتوتایپسازی در میان طراحان تجربه کاربری به شرح زیر است.
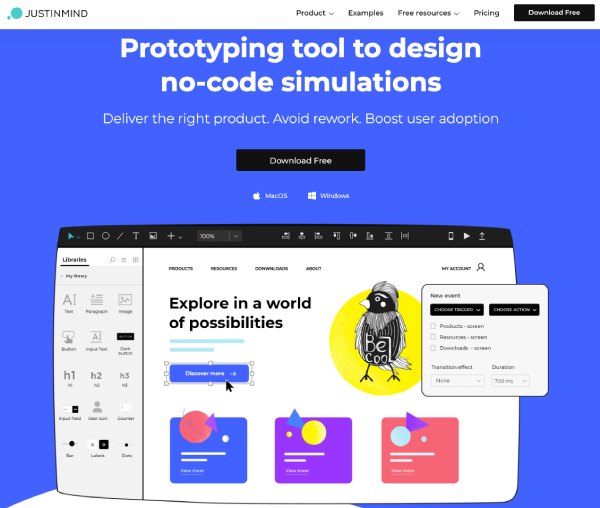
۱. برنامه Justinmind

Justinmind ابزاری گسترده و انعطافپذیر برای طراحی و پروتوتایپسازی است که هم اپلیکیشنی برای موبایل و هم برای وب دارد. این برنامه را نمیتوان یکی از سرشناسترین ابزارهای کار طراح UX به حساب آورد، اما انبوهی قابلیت مختلف دارد که لازم است آنها را بررسی کنید، از جمله رابطی بسیار کاربرپسند و نوآورانه که تمام امور را آسان میکند.
در ادامه برخی از قابلیتهای کلیدی Justinmind را بررسی میکنیم:
- پشتیبانی از ژستهای موبایل (چرخاندن، اسکرول، سوایپ، زوم) برای ساخت پروتوتایپهای مشابه به اپلیکیشنهای واقعی
- ابزارهای پیشرفته برای طراحی تعاملات پیشرفته مانند ترنزیشنها و افکتها
- شبیهسازیهایی برای بازنگری در کارکردهای طراحی و تست آن روی کاربران واقعی
- لایههای مایع و اجزایی با قابلیت تنظیم خودکار ابعاد برای طراحی واکنشگرا
- قالبهای هوشمند
زمانی که از پروتوتایپهای خود راضی بودید، میتوانید آنها را در قالب HTML تعاملی خروجی بگیرید و در دسترس توسعهدهندگان قرار دهید. Justinmind به نقطه تعادلی میان کاربرپسند بودن برای تازهکاران و غنای ویژگیها برای حرفهایها رسیده است.
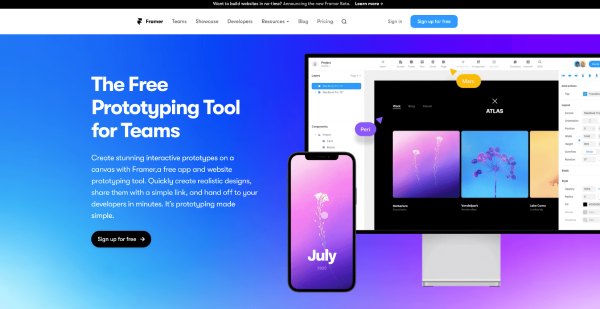
۲. برنامه Framer

باز هم یک نرم افزار طراحی UX تمام و کمال دیگر که همراه با قابلیتهایی پیشرفته برای پروتوتایپسازی از راه میرسد. Framer خودش را تحت عنوان «تنها نرمافزار پروتوتایپسازی توسعه یافته بر مبنای تکنولوژیهای وب» معرفی میکند و اجازه میدهد به ساخت پروتوتایپهای درگیرکننده و مشابه به نسخههای حقیقی مشغول شوید.
Framer ابزاری مبتنی بر مرورگر است که از قابلیت درگ و دراپ پشتیبانی میکند. کاربر خود را با یک بوم مشکیرنگ آغاز میکند و سپس میتواند اجزای از پیش ساخته شده و عناصر تعاملی را به آن اضافه کرده و پروتوتایپ را شکل دهد. از دیگر قابلیتها و کارکردهای کلیدی میتوان به موارد زیر اشاره داشت:
- ترنزیشن Magic Motion میان لایهها برای اعمال افکتهای تعاملی
- وجود هزاران عنصر طراحی تعاملی از پیش ساخته شده
- ابزار کامنتگذاری داخلی برای پروتوتایپسازی مشارکتی و دریافت بازخورد کپی رایترها و توسعهدهندگان
- امکان یکپارچهسازی با ابزارهای UserTesting ،Lookback و UserZoom برای برگزاری تستهای کاربری
Framer ضمنا جامعهای چند ده هزار نفری دارد. بنابراین میتوانید برای پروژههای خود از دیگران بازخورد بگیرید، به مکالمه با دیگر طراحان مشغول شوید یا به جلسات گروهی بروید.
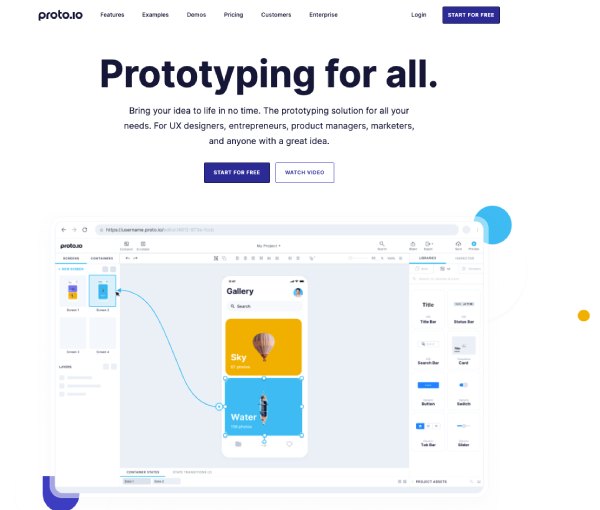
۳. برنامه Proto.io

Proto-io ابزاری آکنده از ویژگیهای گوناگون برای پروتوتایپسازی است که اجازه میدهد طراحیهای خود را به واقعیت تبدیل کنید، آن هم درست روی مرورگر دستگاهتان. در Proto.io نیازی به ساختن پروتوتایپها از نو نیست. در عوض میتوانید به سراغ بیش از ۱۰۰۰ قالب قابل شخصیسازی برای وب و موبایل بروید و به بیش از ۲۵۰ اجزای رابط کاربری و بیش از ۶۰۰۰ متعلقات دیجیتالی دست پیدا کنید. از دیگر قابلیتهای این نرم افزار طراحی UX میتوان به موارد زیر اشاره داشت:
- آیکنهای انیمیشنی، افکتهای صوتی و اجزای ویدیویی
- پلاگینهایی برای Sketch ،Figma ،Adobe XD و فتوشاپ که اجازه میدهند فایلها را وارد کنید.
- گستره وسیعی از تعاملات و انیمیشنها از جمله رخدادهای لمسی، ژستها و ترنزیشنهای صفحه
- حالتهای پیشنمایش وب، موبایل و آفلاین
- قابلیتهای اشتراکگذاری و کامنتگذاری برای دریافت مداوم بازخورد
ابزارهای طراحی UX و UI
ابزارهای زیادی هستند که کارکردهایی دوگانه را در اختیار UI و UX دیزاینر ها میگذارند و بنابراین میتوان طراحیها را از همان مفاهیم اولیه تا آخرین ریزهکاریهای بصری پیش برد. برخی ابزارهایی که تاکنون معرفی کردهایم هم میتوانند در این دستهبندی جای بگیرند، مانند فیگما. مقاله بهترین نرم افزار طراحی UX را با چند ابزار بسیار گسترده برای طراحی رابط کاربری و تجربه کاربری ادامه میدهیم.
۱. برنامه Sketch

Sketch نامی بسیار آشنا در دنیای طراحی است و دلیل خوبی هم پشت آن است. در این برنامه تمام ابزارهای مورد نیاز برای فراهم آوردن فرایندهای طراحی مشارکتی را به دست میآورید، از همان ایدهپردازیهای ابتدایی گرفته تا زمان تحویل کار به توسعهدهندگان.
به عنوان یک ویرایشگر گرافیک بسیار انعطافپذیر، Sketch اجازه میدهد رابطهایی بسازید که تا سطح پیکسلی بینقص ظاهر میشوند. برخی از جالب توجهترین ویژگیهای Sketch را در ادامه آوردهایم:
- ابزارهای نوآورانه ویرایش ویکتور و عملیاتهای بولی ویرایشپذیر برای تکرارشوندگی کارها در تمام مراحل
- بومهای نامحدود، آرتبردها و پیشتنظیمهای انعطافپذیر و گریدهای قایل شخصیسازی برای تطبیق دادن طراحیها با هر ابعاد صفحهای
- فونتهای Variable و OpenType برای داشتن کنترل کامل بر تایپوگرافی رابط
- اجزای چند بار مصرف و هوشمند برای دستیابی به یکپارچگی در طراحی
- ابزارهای سازگار با پلتفرمهای گوناگونی برای مشارکت و بازخوردگیری بلادرنگ
از لحاظ بصری، هیچ کاری نیست که نتوانید با Sketch انجام دهید. اما باید به یک مشکل بزرگ اشاره کنیم: این نرم افزار طراحی UX تنها روی سیستمهای مک در دسترس است. اما اگر کاربر مک باشید، با رابط کاربری Sketch احساس در خانه بودن خواهید کرد.
۲. برنامه Adobe XD
عملا غیر ممکن است که راجع به بهترین نرم افزار طراحی UX حرف بزنیم و صحبتی از Adobe XD به میان نیاید. Adobe X که زیرمجموعه Adobe Creative Cloud است، ابزار مبتنی بر وکتوری آکنده از کارکردها و قابلیتهای مختلف به حساب میآید که به طراحیهای شما شکلی واقعی میبخشد. برخی از منحصر به فردترین ویژگیهای Adobe XD در زمینه طراحی UI را در پایین فهرست کردهایم:
- کیتهای رابط کاربری برای Apple Design ،Google Material Design ،Amazon Alexa و بسیاری مورد دیگر
- پشتیبانی از ۳D Transforms که اجازه میدهد عمق و پرسپکتیو را به طراحیهای خود بیاورید (برای مثال مشابه واقعیت مجازی و واقعیت افزوده).
- پشتیبانی از اجزا و حالات گوناگون برای طراحی سریع و مقیاسپذیر. اساسا میتوان به طراحی یک عنصر UI مشغول شده و آن را به Component تبدیل کرد تا در سراسر رابط بهروزرسانی شود – نیازی به بازتولید دستی نیست.
- پروتوتایپسازی مبتنی بر صدا که اجازه میدهد فرمانهای صوتی بسازید، به سراغ قابلیت پخش صدای داخلی بروید و ویژگیهای مبتنی بر صدا را یکپارچهسازی کنید.

در مجموع این یکی از جدیترین و قدرتمندترینهای ابزار UI و UX به حساب میآید، خصوصا اگر بخواهید وارد دنیای طراحی صوت و انیمیشن شوید. ناگفته نماند که به خاطر قرارگیری در بسته نرمافزاری Creative Cloud، برنامه Adobe XD با فتوشاپ و ایلاستریتور نیز همگامسازی میشود. برخلاف Sketch، این برنامه هم روی مک در دسترس است و هم روی ویندوز.
۳. برنامه UXPin

UXPin برنامهای برای وایرفریمسازی، پروتوتایپسازی و طراحی UI است، همگی با هم. این اپلیکیشن تحت وب از اساس برای مشارکت بلادرنگ میان همکاران طراحی شده و گرچه به اندازه Sketch یا Adobe XD قدرتمند ظاهر نمیشود، اما هرآنچه برای طراحی رابطهای کاربری زیبا و پرجزییات نیاز دارید را در اختیارتان میگذارد. برخی از بهترین ویژگیهای UXPin در یک نگاه به شرح زیر است:
- سیستم بررسی کنتراست داخلی و شبیهساز کوررنگی برای حصول اطمینان از دسترسیپذیر بودن طراحیها
- کتابخانه غنی آیکنها با صدها عنصر UI از پیش آماده
- کتابخانههای اجزای از پیش نصب شده برای iOS و Google Material Design و Bootstrap
- پشتیبانی از ویدیوها، گیفها و فایلهای صوتی برای ساخت پروتوتایپهای شبیه به واقعیت
UXPin در مجموع ابزاری تمام و کمال برای طراحی UX و UI است که هم به درد تازهکاران میخورد و هم به مذاق حرفهایها خوش میآید.
ابزارهای تست کاربری و کاربردپذیری
به عنوان طراح UX بسیار مهم است که قادر به آزمودن طراحیهای خود با مشارکت کاربران واقعی باشید. بدین ترتیب قادر به بهبودهای بالقوه خواهید بود و آنقدر برهههای توسعه را ادامه میدهید تا به یک تجربه کاربری بینقص دست پیدا کنید. در واقع همانطور که متخصصان تجربه کاربری به شما خواهند گفت: کار طراحی UX هیچوقت به پایان نمیرسد!
ابزارهای تست کاربری و کاربردپذیری باعث میشوند که آزمودن طراحیها شکلی ساده و کارآمد به خود بگیرد و قادر به دریافت بازخوردهایی سازنده باشید. اما بهترین ابزار تست برای طراحان UX چیست؟ در ادامه به سه مورد برتر اشاره کردهایم.
۱. برنامه UsabilityHub

UsabilityHub یک پلتفرم تست کاربری از راه دور است که طراحیهای شما را مقابل چشم افراد واقعی میگذارد. برای تحقق این مهم هم میتوانید کاربران مورد نظر خودتان برای شرکت در تستهای کاربری را دعوت کنید و هم به جذب مشارکتکنندگان در پنل UsabilityHub بپردازید. از جمله گزینههای موجود در این برنامه که به تست کاربری مربوط میشوند، میتوان به موارد زیر اشاره کرد:
- تستهای پروتوتایپ برای ارزیابی میزان کاربرپسند بودن طراحیها در فرم کنونیشان
- تستهای نخستین کلیک برای سنجش معماری اطلاعات و همینطور میزان سهولت به انجام رساندن وظایف دلخواه
- نظرسنجیهایی که به جمعآوری بازخوردهای کیفی کمک میکنند.
- تستهای سلیقه برای مشاهده اینکه کاربران کدام طراحیها را ترجیح میدهند و چرا.
- تستهای پنج ثانیهای برای سنجش اولین نقطهنظر کاربران به هنگام تعامل با طراحیهای شما
در پایان باید گفت که UsabilityHub میتواند کاربردی دوگانه برای شما داشته باشد. در ابتدای فرایند طراحی میتوانید از آن به عنوان ابزار پژوهش کاربری استفاده کنید و در پایان کار نیز به عنوان ابزاری برای تست طراحیهای پیشین و بهبود آنها.
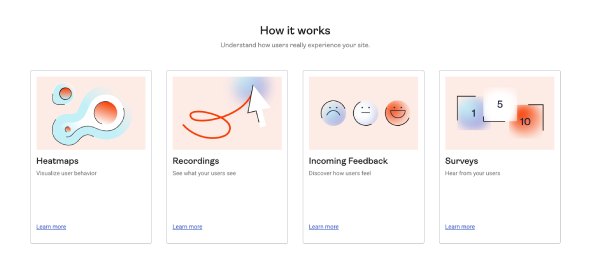
۲. برنامه Hotjar

Hotjar ابزاری نوآورانه برای تست کاربری و تحلیل رفتار کاربر است که تاکیدی مضاعف روی ارائه داده بصری دارد. بنابراین میتوانید خودتان را واقعا جای کاربران گذاشته و طراحیهایتان را از نگاه آنها مشاهده کنید. Hotjar مجموعهای از قابلیتهای قدرتمند تست را با خود به همراه میآورد:
- Heatmapهایی که اجازه میدهند نقاط کلیک، حرکت و اسکرول کاربران را در سایت خود مشاهده کنید. بدین ترتیب میتوانید ببینید در کدام بخشهای طراحی شما کمکاری شده و چطور میتوان مشکلات کاربران را برطرف ساخت.
- با قابلیت ضبط صفحه افرادی که با سایت شما کار میکنند، قادر به برنامهریزی برای سفر مشتری در بخشهای مختلف سایت، شناسایی اصلیترین مشکلات و باگها و همینطور تایید قابلیتهای جدید خواهید بود.
- قابلیت بازخوردگیری بلادرنگ از طریق جعبه پیشنهادات موجود در سایت. با این قابلیت میتوانید بازخوردهای مستقیم کاربران را درست هنگامی که در حال تجربه کردن محصول هستند به دست آورید.
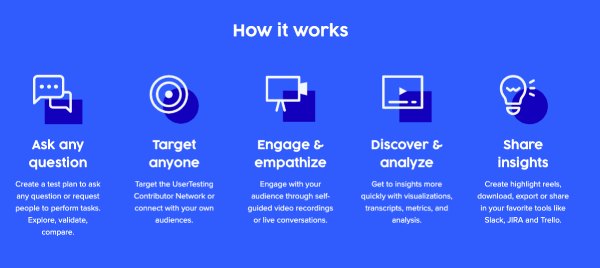
۳. برنامه UserTesting

سازندگان UserTesting میگویند «پلتفرمی برای کسب دانش انسانی» طراحی کردهاند که به کمک آن میتوانید «همدردی» را به محصولات خود بیاورید. این ابزار شما را به کاربران هدف متصل کرده و سپس اطلاعات راجع به نحوه تعامل آنها با طراحیهایتان در اختیارتان میگذارد. بدین ترتیب قادر به برطرفسازی مشکلات مربوط به تجربه کاربری خواهید بود، آن هم پیش از اینکه به بخشهای پایانیتر مراحل توسعه محصول جدید برسید.
نحوه عملکرد UserTesting به شرح زیر است:
- میتوانید آزمونی تدارک دیده و سوالاتی بیخصوص از کاربران بپرسید یا از آنها بخواهید کارهایی بهخصوص را به انجام برسانند.
- میتوانید به برگزاری تستها با کاربران خودتان مشغول شوید یا تسترهای مورد نیاز را در شبکه UserTesting Contributer Network بیابید.
- میتوانید تستها را از طریق ضبط ویدیو یا نشستهای زنده برگزار کنید.
- میتوانید اطلاعات ضروری را در فرم دادههای تصویرسازیشده، ترنسکریپت و معیارهای کلیدی به دست آورید.
- میتوانید به ساخت کلیپهایی مشغول شوید که خردمندانهترین لحظات را در تستهای کاربری به نمایش میگذارند.
در نهایت ناگفته نماند که UserTesting اجازه میدهد طراحیهای خود را روی هر دستگاهی به آزمایش بگذارید و نتایج را ظرف تنها چند ساعت دریافت کنید. بنابراین اگر به دنبال کسب دانش سریع و موثر میگردید، حتما این نرم افزار طراحی UX را تست کنید.
ابزارهای مستندسازی UX
همانطور که خودتان احتمالا از پیش میدانید، فرایند توسعه محصول و طراحی تجربه کاربری ممکن است دائما دستخوش تغییر شود. بنابراین طراحان UX باید همواره نظم خود را حفظ کرده و به کارها سامان دهند. در حالت ایدهآل، تمام اسناد را در جایی یکسان نگهداری خواهید کرد تا برای تمام ذینفعان پروژه دسترسپذیر به حساب آید.
برخی از ابزارهایی که تا این لحظه معرفی کردیم میتوانند نقش ابزار مستندسازی را هم ایفا کنند (برای مثال Miro). در عین حال اما برای نظم دادن به امور مربوط به تجربه کاربری میتوانید به سراغ پلتفرمهای تخصصیتر مانند Google Drive و Airtable بروید. بیایید این دو گزینه بسیار محبوب در میان متخصصان UX را با هم بررسی کنیم.
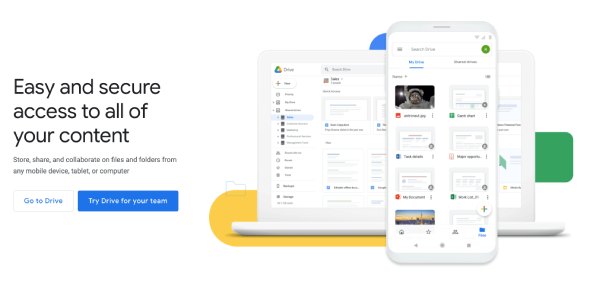
۱. برنامه Google Drive
اگر تاکنون از جیمیل استفاده کرده باشید، بدون هیچ تردید با گوگل درایو (Google Drive) نیز آشنایی دارید. گوگل درایو راهکاری مبتنی بر فضای ذخیرهسازی ابری است که اجازه میدهد روی هر دستگاهی به ذخیرهسازی، اشتراکگذاری و مشارکت بر سر اسناد مختلف مشغول شوید.
با گوگل درایو میتوانید:
- فایلهای متنی را ساخته و از طریق Google Docs به اشتراک بگذارید. گوگل داکس اساسا یک پردازشگر کلمه مبتنی بر مرورگر است که برای کامنتگذاری، پیشنهاددهی و همینطور بررسی تاریخچه فعالیتها کاربردی ظاهر میشود.
- از Google Sheets استفاده کنید، برنامه صفحه گسترده رایگان و تحت وبی که امکان تدوین داده، پیادهسازی فرمولها، رسم نمودارهای ساده و بصریسازی داده را مهیا میسازد (درست مانند اکسل مایکروسافت).
- از طریق Google Slider ارائههای خود را ساخته و به اشتراک بگذارید. به کمک Google Slides قادر به تعبیه متون، کلیپهای ویدیویی و تصاویر مختلف درون ارائه خود خواهید بود.

در مجموع باید گفت که گوگل درایو ابزاری ساده اما بسیار قدرتمند برای مستندسازی است که اجازه میدهد همهچیز را در جایی واحد نگهداری کرده و به مشارکت بلادرنگ با دیگران مشغول شوید. ناگفته نماند که گوگل درایو کاملا رایگان است و به راحتی راهاندازی میشود.
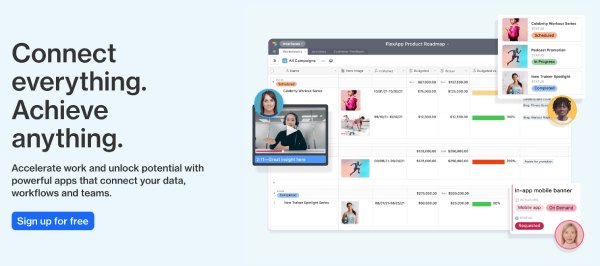
۲. برنامه Airtable

Airtable هم پلتفرمی برای مشارکت در فضای ذخیرهسازی ابری است. در غاییترین حالت، این برنامه امکان ساخت آسان دیتابیسهایی را مهیا میسازد که تمام اطلاعات و محتوای ضروری خود را در آنها نگهداری میکنید. برای اینکه ایدهای کلی راجع به کارکرد Airtable به دست آورید، برخی از اجزای اصلی آن را به شکلی مختصر بررسی میکنیم:
- Bases: اینها مثل فولدرهای گوناگون میمانند و هر Base نمایانگر پروژهای جدید است. Base را هم میتوان کاملا از نو ساخت و هم میتوان از قالبهای از پیش آماده بهره گرفت.
- Workspace: تمام Baseها یا پروژههای شما در اینجا ذخیرهسازی میشوند. از طریق Workspace میتوانید نمایی کلی از بخشهای مختلف Baseهایی که تاکنون ساختهاید به دست آورید.
- Tables: این «میزها» درون Baseهای شما قرار میگیرند و شامل تمام دادهها و محتوایی هستند که با آنها سر و کله میزنید. Tableها را میتوان به صفحات گسترده تشبیه کرد و درست به همان شکل از ستونها و ردیفهای گوناگون تشکیل شدهاند.
نکته معرکه راجع به Airtable اینست که میتواند کارها را واقعا برای شما پیکربندی کند. از سوی دیگر شاهد انبوهی قالب بهخصوص برای طراحیهای گوناگون هستیم که حداقل در ابتدای راه، کار را برایتان آسان خواهند کرد.
پاسخ به سوالات رایج راجع به بهترین نرم افزار طراحی UX
در بخش پایانی این مقاله به برخی از سوالاتی پاسخ میدهیم که معمولا ذهن کاربران را به خود مشغول میسازند.
ابزارهای پژوهش UX چه هستند؟
ابزارهای پژوهش تجربه کاربری به کسبوکارها اجازه میدهند که اطلاعاتی ضروری راجع به مخاطبان هدف خود به دست آورند. اطلاعاتی مانند رفتارهای آنلاین آنها، مشکلاتی که به صورت مداوم تجربه میکنند و اینکه چطور میتوان یک تجربه کاربری یکدست و شستهرفته برای محصول طراحی کرد.
UX دیزاینرها از چه ابزارهایی استفاده میکنند؟
طراحان تجربه کاربری از ابزارهای مختلف در فرایند توسعه بهره میبرند که هرکدام برای مقاصد متفاوتی طراحی شدهاند. برای اینکه فرایند طراحی UX به خوبی پیش برود، نیازمند ابزارهای گوناگونی برای پروتوتایپسازی، وایرفریمسازی، پژوهش UX، طراحی و مواردی از این دست خواهید بود.
طراح UX چطور به جمعآوری اطلاعات میپردازد؟
طراحان UX از روشهای مختلفی برای جمعآوری اطلاعات مورد نظر خود استفاده میکنند و برای مثال میتوان به ترتیب دادن نظرسنجیهای آنلاین، مصاحبه با کاربران، استفاده از تکنیک مرتبسازی کاردها، تستهای کاربردپذیری و تستهای درختی اشاره کرد.